Popular posts from this blog
Make yourself a virtual gallery
This short post builds on the previous posts (below), unless you have used A-Frame before please have a look at these: WebVR playtime 1: Basics of setting up, images and rotating blocks. WebVR playtime 2: video, 360 video and objects Using Glitch ( https://glitch.com/ ) as a web development and hosting tool. We are going to create the start of a virtual Gallery, essentially 4 rectangles that images can be posted on, a cylinder that also images can be wrapped around and the floor and the sky. To do it following is posted into the index.hml <html> <head> <script src="https://aframe.io/releases/1.2.0/aframe.min.js"> </script> </head> <body> <a-scene> <a-box position="-1 2 -1" rotation="0 -30 0" color="white" depth="2" height="4" width="0.5" src="https://cdn.glitch.com/febf6408-3c33-4608-ac90-b087753e5792%2Fpanic.png?v=1573395380360"><
Initial experiments with Code Bug Connect
Code Bug has been around for a while, and it is incredibly cute, When it first came, it was a very interesting piece of kit - and it is still is and fun to play with. It spec means it is still a very useful piece of kit. 5x5 Red LED display 2 buttons 6 touch sensitive I/O pads (4 input/output, power and ground) Micro USB socket CR2032 battery holder Expansion port for I2C, SPI and UART Blockly-based online programming interface CodeBug emulator for checking code before downloading In 2020 Code Bug launched and successfully funded a Kickstarter campaign ( https://www.kickstarter.com/projects/codebug/codebug-connect-cute-colourful-and-programmable-iot-wearable ) for a new version the Code Bug - CodeBug Connect with a serious upgrade.(and the name Connect is highly appropriate with USB tethering and Wifi capability in this version. The technical specification (taken from their site https://www.kickstarter.com/projects/codebug/codebug-connect-cute-colourful-and-programmable-iot-wearable
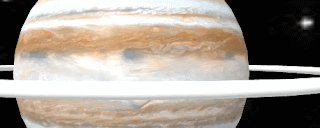
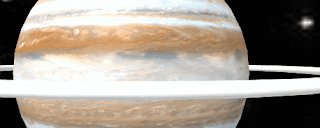
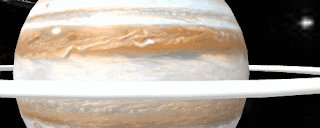
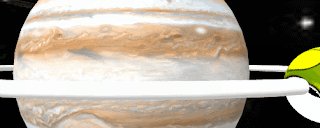
Build yourself a Planet - Web VR
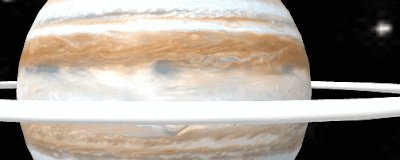
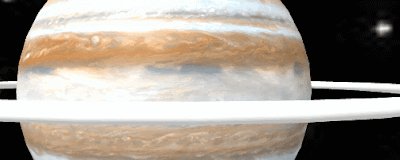
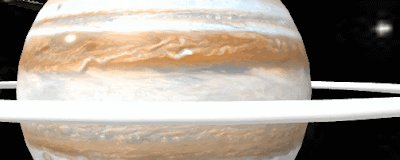
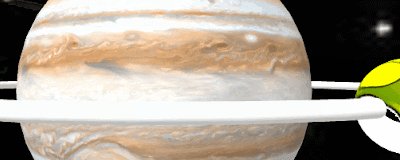
Using Mozzila's brilliant AFrame, a web-based Virtual Reality model of a planet with rings and include a moon with an image on it. Step 1. Basic Planet The first step is to set a new site in Glitch.com and then add a white sphere on a black background. <html> <head> <script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script> </head> <body> <a-scene> <a-sphere position="0 1.25 -5" radius="3" color="white" > </a-sphere> <a-sky color="black"></a-sky> </a-scene> </body> </html> Using the Aframe 'tags' to create a white sphere and to create a black background Step 2: Rotate the planet and add some colour Now we can add a surface to the planet by finding an appropriate image to wrap around the sphere. in this example, I used the site Solar Systems Scop
Speech Recognition in Scratch 3 - turning Hello into Bonjour!
The Raspberry Pi Foundation recently released a programming activity Alien Language , with support Dale from Machine Learning for Kids , that is a brilliant use of Scratch 3 - Speech Recognition to control a sprite in an alien language. Do the activity, and it is very much worth doing, and it will make sense! I would also recommend going to the machinelearningforkids.co.uk site anyway it is full of exciting things to do (for example loads of activities https://machinelearningforkids.co.uk/#!/worksheets ) . Scratch 3 has lots of extensions that are accessible through the Extension button in the Scratch 3 editor (see below) which add new fun new blocks to play with. The critical thing for this post is Machine Learning for Kids have created a Scratch 3 template with their own extensions for Scratch 3 within it https://machinelearningforkids.co.uk/scratch3/ . One of which is a Speech to Text extension (see below). You must use this one not the standard Scratch 3. My idea is to c
How to do it yourself: Microbit Junkbot
What is a Junkbot? For this project, it is a moving ‘bot’ made from waste materials, combined with an electric motor and a programmable device (in this case a Micro:Bit) to control (or try) it. An example is shown below. More details on junkbots can be found at http://junkbots.blogspot.co.uk/ Stage 1 - The start of a Junkbot This stage is relatively simple. Tape some pens or straws to a drinks can. Stage 2 - Physical arrangement of Microbit and motor control board The control part is this via a Micro:bit ( http://www.bbc.co.uk/programmes/articles/4hVG2Br1W1LKCmw8nSm9WnQ/the-bbc-micro-bit) . Kitronik produce a motor driver board, and provide quite a bit of support for it, for the Micro:Bit (the latest version of the board can be found at https://www.kitronik.co.uk/5620-motor-driver-board-for-the-bbc-microbit-v2.html ). A 6v battery pack is connected (see on the left of the image) and wires going to a motor are attached to the first block on the front left (marked a
Scratch Robot Arm
It is not physical but CBiS Education have release a free robot arm simulator for Scratch. Downloadable from their site http://www.cbinfosystems.com/cardboard2code_module2.aspx - it includes a Scratch project, guidance on Scratch along with an exercises in using the robot arm simulation and an exercise with teacher's guidance. Left my son with it, asked him if he could make it do something if a new sprite is added and the gripper touched it (similar to the exercise in the notes). He went on to produce a sprite that when it is touched by the gripper, went on to change colour a few times. I could see this being potentially used in Coding Clubs within schools. CBiS produce a physical version of this, details are available at http://www.cbinfosystems.com/cardboard2code_module3.aspx All opinions in this blog are the Author's and should not in any way be seen as reflecting the views of any organisation the Author has any association with.
Programming Robots Virtually 3: LEGO EV3
In this series of posts, I am going to look at experimenting with a few tools that allow robots to be simulated, programmed, these are ideally web-based, free and simple to use. In this post,the focus is on one that has been around for a while Makecode for the LEGO Mindstorms EV3 robotics kit available at https://makecode.mindstorms.com/#editor another example of the flexible MakeCode format. A very useful guide to using this coding tool is available at https://makecode.com/blog/lego/05-15-2018 This time it does not give you a built robot but a programmable simulation of the Brick, all the sensors and motors; which it automatically connects together depending on the code (see above). I like this idea it means it is flexible, as well as encouraging thinking about the design and operations of the programs before trying it out physically. So to experiment with it. I played with a number of elements: When touch sensor is pressed (looks like a box with a cross on it) driv
How to produce a Microbit neural network
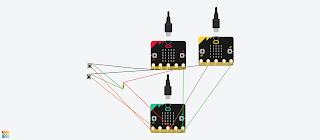
This is really part two of a set of post in response to a question from Carl Simmons ( @Activ8Thinking ) concerning building a micro:bit simple neuron. In the previous post a single neuron was produced. This post looks at producing a network of neurons, ie. neural network; looking to solve the problem that a single neuron can't solve, making an Exclusive OR gate (XOR) 1. Quick Overview 1.1 The neuron itself Inputs are going to be binary Weighted sum is bias+W1*input1+w2*input2 If weighted sum>=0 then the output is True (T on the LEDs) or '1' If weighted sum<0 then the output is False (F on the LEDs) or '0' 1.2 The XOR Essentially for the two input case if the two inputs are different then the output is True. The figure below shows the arrangement of the connections; pin 2 is the output of the neurons. The two micro:bits/neurons on the left of the picture taking in the two inputs, the same inputs go to these two neurons; the output from th
Crumble based Junk-Eggbot
Full details at http://bit.ly/2yZ3dZT There was three inspirations for this project · Eggbot - http://www.instructables.com/id/Plastic-Egg-Bot/?utm_content=buffer9b065&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer · Femi Owolade supported by Nic Hughes ran a session at Mozilla Festival 2016 using the Crumble’s to make a wheeled robot. · The junkbot project https://junkbots.blogspot.co.uk/ Kit · Kinder Egg (without the Chocolate and toy) · Crumble · 4x Crocodile clips and leads · Battery pack and 3xAA · Vibrating motor · Tape (lots of) . Sticky-tack of some form. · Pens · Paper · Scissors · Glue and Gluegun (optional) Stage 1: Fix the vibrating motor into the Egg. Stick (sticky-tack is a good temporary method) the vibrating motor into the Egg with the motor electrical connections sticking out the bottom l
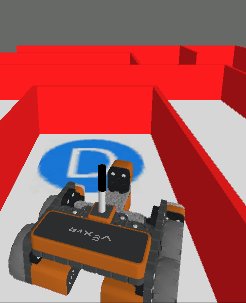
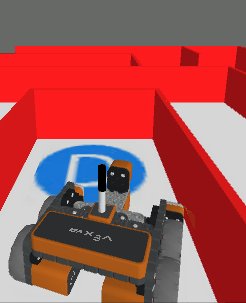
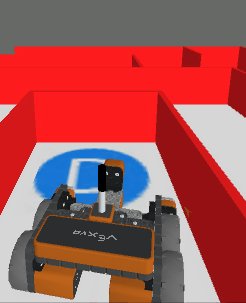
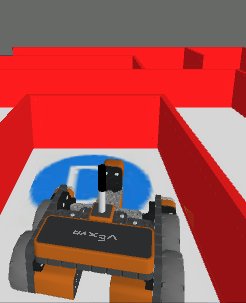
Escape the Maze with a VR robot - Vex VR
You don't need to buy a robot to get programming a robot, now there are a range of free and relatively simple to start with robot simulators to play with. Three examples are listed below: - Make code for Lego EV3 https://robotsandphysicalcomputing.blogspot.com/2020/05/programming-robots-virtually-3-lego-ev3.html - i Robot simulator https://robotsandphysicalcomputing.blogspot.com/2020/04/programming-robots-virtually-2-irobot.html - Vex robotics Vexcode VR https://robotsandphysicalcomputing.blogspot.com/2020/04/programming-robots-virtually-1-vexcode.html It is the last one of these ( https://www.vexrobotics.com/vexcode-vr ) that is the focus of this post and return to hit, after an earlier discussion in https://robotsandphysicalcomputing.blogspot.com/2020/04/programming-robots-virtually-1-vexcode.html . Two of the nice things about the package, apart from being free, are it uses a Scratch-like programming language and it provides a 3D environment and models - playgrounds