Set-up
In the video above an example of the pen moving under micro:bit control is shown. Also, some discussion of setting up Scratch to work with the micro:bit is included. The best source for the instructions to set up the micro:bit/Scratch combination and the links needed is https://scratch.mit.edu/microbit. The key features are:
- The programming of the Micro:bit via Scratch is not done by downloading a new .hex file each time as you do with the python or the javascript blocks but is done through the Scratch Link which has to be run separately to the Scratch editor each time you have a session using Scratch and the Micro:bit. There is a version for both windows and OS X.
- One program/hex file is downloaded on to the micro:bit to form the link between the micro:bit and scratch.
Microbit and Pens
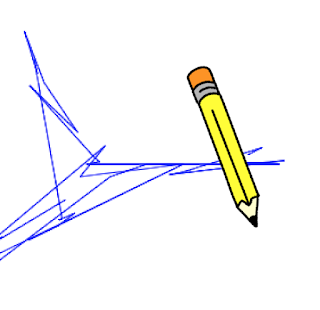
The experiment was to get a micro:bit to control a pen around the screen and draw (the video above shows the pen moving around under micro:bit control but not drawing).
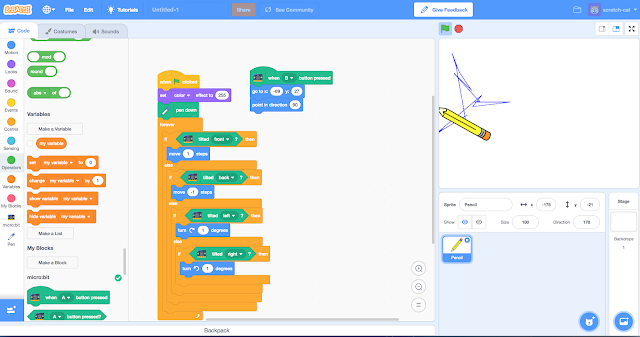
The key to all of this the little blue icon at bottom left of the editor; this allows extra blocks/features to be added. You first need to connect a micro:bit; click on the blue icon and select the micro:bit option and attach a micro:bit to your machine, the system should (hopefully) allow you to make a connection. As well as the micro:bit blocks you will need to add the pen blocks via the blue icon and the pen option.
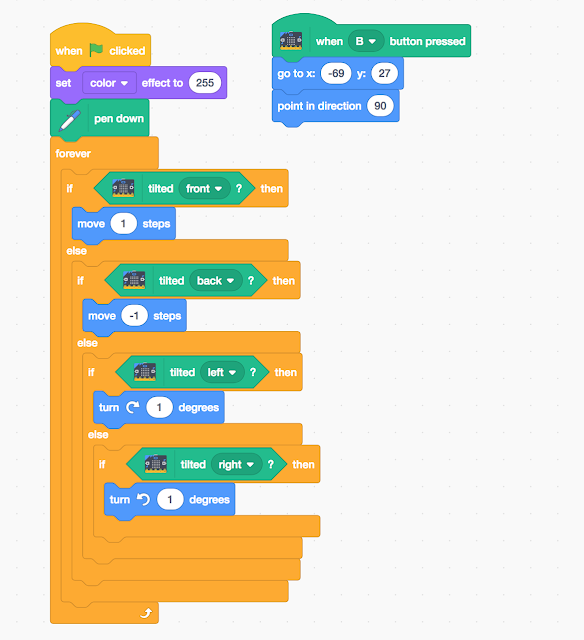
The code (see below) does two basic things
- Press button B on the micro:bit resets the pen to a fixed starting point;
- Tilting the micro:bit forwards and backwards (once the green flag has been pressed) moves the pen forward or backwards in the direction that the pen is facing and tilting left or right turns the pen.
At the moment the pen is drawing as if the nib is in the middle of the pen (see below) but tilting the micro:bit does give rough control. It is fun, to mix Scratch and micro:bit.
All opinions in this blog are the Author's and should not in any way be seen as reflecting the views of any organisation the Author has any association with. Twitter @scottturneruon