Dr Scott Turner
Age Range 10-14 years
Year Group 5-9, Code Clubs.
Lesson Type: Web programming
Objective
How to use free web technologies to create Augmented Reality.
Requirements
A computer capable of accessing the required software and ideally has a webcam
Access to AR.JS Studio (free) https://ar-js-org.github.io/studio/
Access to webhosting or free webhosting sites such as Glitch.com or GitHub
An image (png, jpeg, gif), or video (mp4)
(optional) mobile device with a camera and internet access.
Augmented Reality (AR) is becoming increasing popular, but often means using proprietary packages such as Blippar to create your own, or write the code yourself. A middle ground on this is AR.js Studio which allows web-based AR applications to be developed completely with out writing code (if connected to a GitHub account) or with a few minor tweaks otherwise
Activity 1
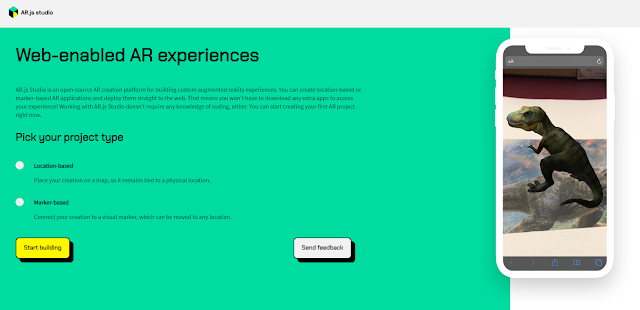
We are going to link a marker (in this case a specific image with a black border and the letters AR) to an image using AR.JS Studio, to produce a webpage that uses the a camera connected to a browser to replace the marker on screen with the image.
First go to https://ar-js-org.github.io/studio/ and pick marker based project
Download the marker by clicking on the Download marker link, print out a copy of it, you will need this later.
Now export the project. If you have a Github account this is the easier route once the connection between the website and GitHub is set-up it creates the URL containing your project. Now you just run that in a browser on a mobile device or computer with a webcam and start waving your printed out marker to see it in action. My advice is, if you don't have your own web-server, get yourself a Github account and choose that option, and you just log-in to your account. You will need to give the project a name and then push Publish. Depending on your internet connection it can take a few seconds to a minute or so, but it is worth the wait. An example is available at https://scottturneruon.github.io/Testobjectexs5y2/
If this is not possible or you have your own space to store webpages then the download the package is useful. This produces a zipped version of the file and we need to add it to a web-server. To see that in action, the free web-hosting site Glitch.com is going to be used to host it, you may have to set up a free account.
First step is unzip the files from AR.JS studio. Open Glitch and start a new project, choose a Hello-webpage it will automatically generate a name for the project.
From the unzip file copy the contents of the index.html file and in Glitch replace the contents of the index file already there with the contents on the unzipped index.html.
Open the Assets folder in Glitch and then click on upload new asset, selected the image from the unzipped file.
Click on the uploaded image and it will give you a long URL press the copy button.
Go back to the index.html find the section that goes <a-imag src="assets/asset.png" replace assets/asset.png with your copied URL from the asset folder.
Go back to the unzipped asset folder and then in Glitch upload the marker.patt and get the URL in the same way as we did with the image again copying the URL for this asset.
This time in the section that starts <a-marker replace the assets/marker.patt in url="assets/marker.patt" with the URL copied from the asset folder for marker.patt
Now we can have fun. Near the top of the screen there is what looks like a pair of sunglasses this lets us test it out. Give permission for the camera to share in the browser (if allowed) and wave the marker in front of the camera. In my case it replace the marker with an image of the planet.
We can now share it with the world. In the Glitch go to share and change the tab to Live App and press copy you should now have copied a new address for example https://shelled-humdrum-rainbow.glitch.me that we can use on a browser including those on mobile devices. A word of warning there can sometimes be a problem with the Glitch approach working on IOS on some devices.
Follow on Activities
Create your own marker especially for your school or club and have it display a image, video or for a real challenge a 3D model. A guide on creating the markers is available at https://github.com/AR-js-org/studio/blob/master/what-makes-a-good-marker.md
Try using location-based AR option in AR.JS, you will need to use a tool like https://www.freemaptools.com/convert-uk-postcode-to-lat-lng.htm to the latitude and longitude – could be great for outside activities.