Summary
In the first post WebVR playtime 1: Basics of setting up, images and rotating blocks, I looked at setting up a scene, rotating an object. Second post, recapped the basics, then look at adding video, 360 degree video, and models developed elsewhere. The third post started looking at using WebVR as part of an augmented reality solution building on the great resource Creating Augmented Reality with AR.js and A-Frame by Jerome Etienne, creator of AR.js. This gave us the starting code.
In this post, the ideas are extended further to adding or wrapping images on top of an object.
Adding images to objects
In a previous post (WebVR playtime 1: Basics of setting up, images and rotating blocks) we have seen that in A-Frame if you create a block and in the tag for the block you add an image it gets wrapped on to the block.
As an example in the following code <a-sphere position="0 0.5 -.5" radius=".5" color="yellow" src="test1.png"> a yellow sphere of 0.5 units radius is produced with the image, stored in test1.png, wrapped around the sphere. What makes this effect even more interesting is any white on the image gets replaced by the underlying colour, yellow in this case, of the object. Change the underlying colour and the image can look different.
The way the image is mapped on to the objects, changes with the object. If the object had been a box all the sides would have a copy of the image on them. A sphere and box of different colours will be used to show these effects.
In this exercise, I went back to using Mozilla's Thimble because it allows images to be added into the file area easily and I was having problems with some other editors getting images to work. The slight downside is the automatic viewing of site, doesn't work with the camera; this though is easily worked around by publishing the site and viewing it as a live webpage (to see an example using the Hiro marker (same one as used in the previous post) go to https://thimbleprojects.org/scottturneruon/517091).
Ok, so what does this code look like and do? Let's look at the code for the example just discussed https://thimbleprojects.org/scottturneruon/517091 ), which has some text; but also a white box and yellow sphere that have the same image mapped onto them.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>AR and WebVR using AFrame</title>
<link rel="stylesheet" href="style.css">
<script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script>
<script src="https://jeromeetienne.github.io/AR.js/aframe/build/aframe-ar.js"></script>
</head>
<body>
<a-scene>
<a-entity position="-.5 0 2.5">
<a-camera></a-camera>
</a-entity>
<a-text value="UO" color="#FFF" position="-1 1.8 -0.5" align="center" width="2.6">
<a-text value="N" color="#FFF" position="0 -0.125 0" height="1" align="center">
</a-text>
<a-animation attribute="rotation" dur="10000" to="360 360 360" repeat="indefinite"></a-animation>
</a-text>
<a-box src="test1.png" height="0.75" position="0 0 -0.5" width="0.75" depth="0.75" >
<a-sphere position="0 0.5 -.5" radius=".5" color="yellow" src="test1.png">
<a-animation attribute="rotation" dur="7500" to="0 360 0" repeat="indefinite">
</a-animation>
</a-sphere>
<a-animation attribute="rotation" dur="15000" to="360 360 360" repeat="indefinite">
</a-animation>
</a-box>
<a-marker-camera preset="hiro"></a-marker-camera>
</a-scene>
</body>
</html>
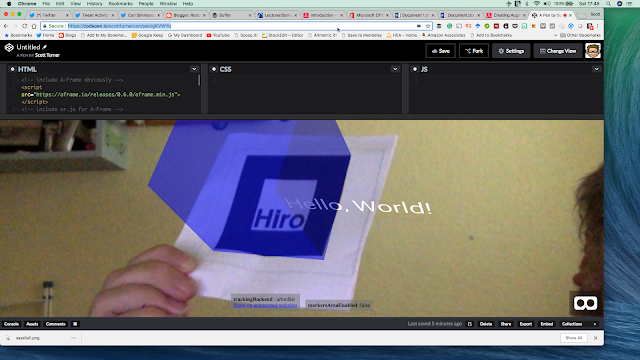
Everything in the code has been discussed in the previous post but not put altogeher. It can be seen in action here, a still of the marker and AR in action and the short video showing the movement.
The combination of block, sphere and text, appear when the marker is visible and started to rotate.
What next?
It would be interesting to explore adding actual icons to the blocks (copyright etc allowing) and create new markers other than the Hiro to use, including using the recognition of different markers to present different AR outputs.
The other area to explore further would be adding externally generated 3D models into the system.
To read more go to
- https://aframe.io/docs/0.7.0/introduction/
- Creating Augmented Reality with AR.js and A-Frame by Jerome Etienne
- WebVR playtime 1: Basics of setting up, images and rotating blocks
- http://robotsandphysicalcomputing.blogspot.com/2018/02/webvr-playtime-2-video-360-video-and.html
All opinions in this blog are the Author's and should not in any way be seen as reflecting the views of any organisation the Author has any association with. Twitter @scottturneruon